邊框圖片屬性
作者:zhushican 丨 時(shí)間:2022年08月11日 丨 分類:六六互聯(lián)

邊框圖片屬性
HTML5+CSS3\2014%E6%9C%80%E6%96%B0W3CSchool%E6%96%87%E6%A1%A3.chm::/www.w3school.com.cn/cssref/pr_border-image.asp" style="text-decoration-line: none; color: rgb(102, 102, 102); outline: none;">border-image是CSS3中新增的邊框屬性,使邊框具備圖片屬性,border-image 屬性是一個(gè)簡寫屬性,用于設(shè)置以下屬性:
border-image-source :用在邊框的圖片的路徑。
border-image-slice :設(shè)置或檢索對象的邊框背景圖的分割方式。該屬性指定從上,右,下,左方位來分割圖像,將圖像分成4個(gè)角,4條邊和中間區(qū)域共9份,中間區(qū)域始終是透明的(即沒圖像填充),除非加上關(guān)鍵字fill。
border-image-width :圖片邊框的寬度,該屬性用于指定使用多厚的邊框來承載被裁剪后的圖像。
border-image-outset :邊框圖像區(qū)域超出邊框的量。該屬性用于指定邊框圖像向外擴(kuò)展所定義的數(shù)值,則圖像在原本的基礎(chǔ)上往外延展10px再顯示。
border-image-repeat:圖像邊框是否應(yīng)平鋪(repeated)、鋪滿(rounded)或拉伸(stretched)。
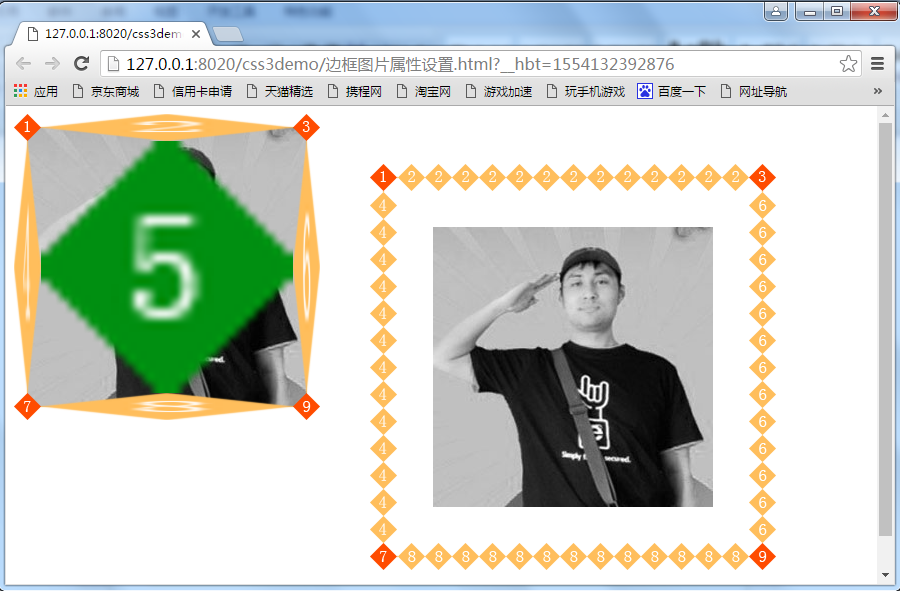
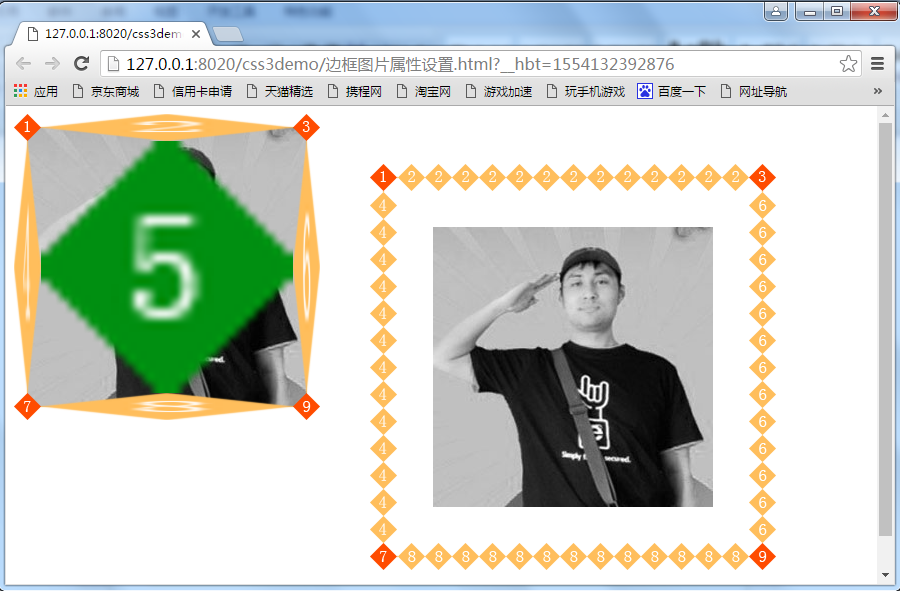
下列案例3-11所示,通過border-image設(shè)置邊框圖片屬性。
例3-11 example11.html
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> #div1{ float:left;width:300px;height:300px; background:url(img/shuaige.jpg) center no-repeat ; border-image-source:url(img/border.png);/*邊框圖片屬性*/ border-image-width:27px;/*邊框圖片寬度屬性*/ border-image-slice:27 fill;/*設(shè)定邊框圖片背景填充內(nèi)容部分,會顯示第5塊切割的內(nèi)容*/ border-image-outset:0px;/*邊框圖片擴(kuò)展屬性*/ border-image-repeat:stretch;/*邊框圖片重復(fù)屬性*/ } #div2{float:left;margin: 100px;width:300px;height:300px; background:url(img/shuaige.jpg) center no-repeat ; border-image-source:url(img/border.png); border-image-width:27px; border-image-slice:27; border-image-outset:50px;/*向外擴(kuò)展的大小*/ border-image-repeat:repeat; } </style> </head> <body> <div id= "div1"></div> <div id= "div2"></div> </body> </html> |
運(yùn)行3-11,效果如圖3-13所示。

圖3-13 border-image設(shè)置邊框的圖片屬性
邊框基本屬性及類型
圓角邊框?qū)傩?/span>